기본이해
ㆍ테크노트에서의 스킨이란? 웹 사이트 방문자가 부라우저를 통해 보게될 출력화면을 구성하는 파일을 말한다. 프로그램 내부의 실행파일로 부터 별도 분리시킨 html 부분이다. 사용자가 필요로 하는 만큼 새로운 아이템의 스킨을 무제한 추가할 수 있다.
ㆍ스킨용도 홈페이지 레이아웃 및 보드기능 확장,응용의 용도로 활용된다. 동일한 데이타라 할지라도 스킨에 따라 여러 가지 색다른 형태의 출력구성을 할 수 있게 한다.
ㆍ스킨적용 보드설정의 스킨설정 항목에서 스킨을 선택해 주면 보드 출력시 해당 스킨이 적용되어 출력된다. (웹부라우저에서 스킨파일의 주소로 직접 접속하는 것이 아님)
스킨 파일 구성 살펴보기
![]()
technote
....
skin_board 보드 관련 스킨
skin_member 회원 관련 스킨
....
스킨 변경 적용하기 테크노트 원본에는 각기 다른 출력형태를 지닌 몇개의 스킨이 기본적으로 포함되어 있다. 이를 직접 적용해 봄으로서 스킨 속성을 이해 하는데 도움을 얻을 수 있다. ㆍ보드스킨 변경 적용 : [보드 관리설정]→[2, 스킨설정] 에서 변경한다. ㆍ회원관련 스킨 변경 적용 : [회원 관리설정]→[2-1, 회원관리 스킨] 에서 변경한다.
보드관련 스킨 작업 ㆍ 작업전 필수 확인 : 설치한 테크노트의 charset 이 EUC-KR 인지 UTF-8 인지 확실히 알고 있어야 한다. 소스 수정-저장시 인코딩 모드를 EUC-KR 은 'ANSI' 로 저장해야 하고 UTF-8 은 'UTF-8' 로 저장해야 한다. charset 이 다른 파일을 혼용해서도 안된다. (charset 확인: ROOT설정 → 설치정보)
ㆍ 이하 내용은 작성할 스킨의 이름이 my_home_skin 라고 가정(스킨 이름은 영문,숫자,밑줄 만 가능) 하고, 이 스킨을 적용할 보드는 free_board 라고 가정한 설명이다. 1. 새로운 스킨 추가 ./skin_board/ 폴더에 들어 있는 기본스킨중 하나(a_standard)를 통채로 복사해서 새로운 스킨 폴더명 my_home_skin 으로 저장한다. 2. 보드설정 - 새 스킨적용 my_home_skin 스킨을 적용할 free_board 보드의 관리설정 페이지를 열고, [2, 스킨설정] 항목에서 my_home_skin 를 선택-설정적용 하고 보드 출력상태를 확인한다.

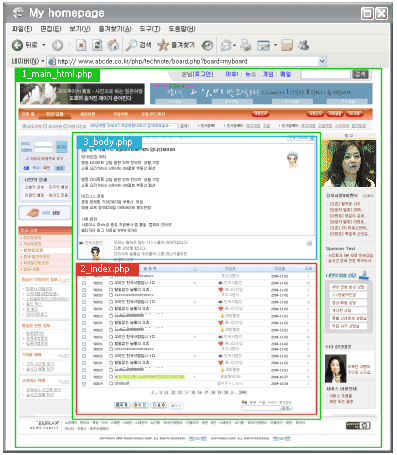
3. 전체 레이아웃 구성 스킨파일 그림 -> 1_main_html.php
스킨파일 1_main_html.php 파일을 편집해서 전체메뉴를 구성한다.
전체 메뉴 구성이 필요 없다면 편집할 필요 없다.
4. 보드 글목록 스킨파일 그림 -> 2_index.php
글목록을 출력하는 파일이다.
글목록 출력형태는 보드설정-[4, Main 글목록 출력설정]에서 설정한다.
설정에서 해결되지 않는 것은 스킨파일 소스에서 직접 작업해야 한다.
특별한 경우가 아니면 소스 수정 할 일은 없겠지만 수정해야 한다면,
기본적으로 들어 있는 스킨마다 2_index.php 의 구조가 조금씩 다르게
되어 있으니 작업조선에 적절한 것을 골라서 사용하도록 한다.
ㆍ목록출력 변수
5. 보드 본문 스킨파일 그림 -> 3_body.php
스킨 파일 3_body.php 와 3_only_body.php 가 본문출력 파일이다.
본문 출력형태는 보드설정-[5, 본문출력 설정]에서 설정한다.
설정에서 해결되지 않는 것은 스킨파일 소스에서 직접 작업해야 한다.
특별한 경우가 아니라면 소스 수정 할 일은 없다.
ㆍ3_body.php : 보드의 본문출력 파일이다.
ㆍ3_only_body.php : '본문 내용부분' 만 별도 출력할 때
위의 1_main_html.php 대신 적용된다. (인쇄, 본문출력 창 등..)
ㆍ본문출력 변수
6. 보드 글쓰기 폼 스킨파일
스킨파일 4_write.php 와 4_writing_editor.php가 글쓰기폼 관련파일이다.
글쓰기폼 출력 구성은 보드설정-[6, 글쓰기 설정]에서 설정한다.
설정에서 해결되지 않는 것은 스킨파일 소스에서 직접 작업해야 한다.
특별한 경우가 아니라면 소스 수정 할 일은 없다.
ㆍ4_write.php : 글쓰기폼 Main 출력 파일이다.
ㆍ4_writing_editor.php : 글쓰기폼의 본문 편집기 출력파일이다.
7. 스킨파일 여러개 추가하기
위에서 설명한 스킨파일들은 스킨폴더 안에 기본적으로 들어 있는 파일들이다.
이 파일외에 스킨파일을 더 추가하고 보드설정에서 선택 적용할수 있게 하려면 다음과 같은 파일명 형식으로 추가하면 된다.
* 전체 레이아아웃 스킨 파일명 : 1_main_htmla.php , 1_main_htmlb.php , 1_main_htmlc.php .....
* 글목록 스킨 파일명 : 2_indexa.php , 2_indexb.php , 2_indexc.php .....
* 본문 스킨 파일명 : 3_bodya.php , 3_bodyb.php , 3_bodyc.php .....
* 글쓰기폼 스킨 파일명 : 4_writea.php , 4_writeb.php , 4_writec.php .....
위 예에서 알수 있듯이 기본 스킨파일명 뒤에 다른 문자를 붙이는 형식으로 파일이름을 정하면 되는데
위처럼 a, b, c, d ...식으로 해도 되지만 그외 다른 문자, 단어를 붙여도 상관없다.
추가된 스킨 파일은 [보드설정]→[2, 스킨설정] 항목에서 선택 가능하게끔 스킨파일 선택목록에
자동으로 추가되어 나타난다. 추가 갯수에는 제한이 없다.
체계적으로 컨텐츠 영역이 분류된 홈페이지를 구성하다 보면 자연적으로
전체레이아웃 스킨파일(1_main_html.php)을 여러개 필요로 하게 될 것이다.
8. 보드출력 영역에 외부 페이지 삽입하려면
위의 그림상에 표시된 전체 레이아웃 구성 1_main_html.php 부분은 그대로 유지 하면서 중앙부분인
2_index.php , 3_body.php 위치에는 보드가 아닌 외부 페이지를 삽입시키려면 다음과 같은 여러 방법을 사용할 수 있다.
아래의 [방법 1, 2] 설명은 중앙에 삽입하고자 하는 내용을 insert_add1.php 라는 파일로 만들었다라고 가정한 설명이다.
insert_add1.php 소스에는 실제 출력부분의 태그만 들어 가도록 작성한다. 다시 말해서 html 기본 형태인
<html>
<head>....</head>
<body> 출력내용 </body>
</html>
소스를 전부 넣는게 아니라 출력내용 부분의 태그만 들어 가도록 작성한다는 애기이다.
[방법1] - 특정 스킨내에서만 사용할 파일일 경우
삽입코자 하는 파일(insert_add1.php)을 스킨디렉토리(./skin_board/my_home_skin/)디렉토리 내에 새로 넣어 주고,
board.php?board=free_board&command=skin_insert&exe=insert_add1 식의 URL 로 연결(링크)하면 된다.
이렇게 하면 free_board 보드의 글목록 과 본문이 출력될 위치에 insert_add1.php 파일이 삽입-출력된다.
물론 my_home_skin 전체 레이아웃 스킨은 그대로 유지된다.
이 경우, insert_add1.php 소스 내에서는 free_board 보드에 관련된 고유 변수들을 그대로 사용할 수 있다.
* 특정 스킨내에서만 사용되는 파일일 경우 이 방법이 좋다.
* 만약, 스킨내 디렉토리 내에 하위 디렉토리를 생성해서 파일을 넣을 경우(예, ./skin_board/my_home_skin/abcde/insert_add1.php)에는
...board.php?board=free_board&command=skin_insert&exe=insert_add1&dir_to=abcde 식의 url 로 연결하면 된다.
[방법2] - 다른 스킨에서도 공통으로 사용할 파일인 경우
삽입하고자 하는 파일(insert_add1.php)을 './other_insert/' 디렉토리 내에 넣고
board.php?board=free_board&command=other_insert&exe=insert_add1 식의 URL 로 연결(링크)하면 된다.
이렇게 하면 'free_board' 보드의 글목록과 본문이 출력될 위치에 insert_add1.php 파일이 삽입-출력된다.
물론 my_home_skin 전체 레이아웃 스킨은 그대로 유지된다.
이 경우에도 insert_add1.php 소스 내에선free_board 보드에 관련된 고유 변수들을 그대로 사용할 수 있다.
만약 './other_insert/' 아닌 다른 디렉토리를 사용하려면 lib.php 소스에서
$CONFIG['insert_path']= './other_insert';
위와 같은 설정항목을 찾아서 다른 디렉토리 경로로 지정하면 된다.
* 특정 스킨만이 아닌 , 다른 스킨에서도 공통으로 사용하고자 하는 파일일 경우 이 방법이 좋다.
* 만약, 하위 디렉토리를 생성해서 파일을 넣을 경우(예, ./other_insert/abcde/insert_add1.php) 에는
...board.php?board=free_board&command=other_insert&exe=insert_add1&dir_to=abcde 식의 url 로 연결하면 된다.
[방법3] - 테크노트 폴더에 속해 있지 않은 별도의 페이지를 끌어 넣고자 할 경우
(이 방식으로 삽입된 페이지에서는 변수는 사용할 수 없다.)
a. 일반 페이지 삽입
board.php?board=freeboard&command=other_insert&url=/html/abcd.html
이 링크 형식은 freeboard 보드가 출력될 위치에 /html/abcd.html 이 삽입된다.
b. 쿼리 인수가 포함된 페이지 삽입
board.php?board=freeboard&command=other_insert&url=<?=urlencode('board.php?board=databbs&command=body&no=3')?>
이 형식은 freeboard 보드가 출력될 위치에 board.php?board=databbs&command=body&no=3 페이지가 삽입된다.
이처럼 쿼리 인수가 포함되어 있는 긴 주소는 urlencode 를 해 주어야 한다.
c. 외부 도메인의 url 삽입
board.php?board=freeboard&command=other_insert&url=http://www.google.co.kr
이 형식은 freeboard 보드가 출력될 위치에 http://www.google.co.kr 페이지가 삽입된다.
이 경우에도 마찬가지로 쿼리 인수가 포함된 주소일때는 위의 [b] 항 처럼 urlencode 처리 해 주어야 한다.
<css 옵션>
board.php?board=freeboard&command=other_insert&url=http://www.google.co.kr&style=height:700;border:1px solid #ff3344
와 같이 css style 옵션을 붙여서 지정할 수 있다. 자체 도메인내의 페이지는 height 가 자동 조절되지만
외부 도메인인 경우에는 자동 조절 되지 않으므로 이처럼 style 옵션으로 고정된 height 를 지정해 주는 것이 좋다.
[방법4] - 단순내용의 페이지를 삽입코자 할 경우
위 [방법1 ,2 ,3] 을 읽고, 아!그렇다면 게시판 외의 어떤 페이지가 필요할 때마다 그런식으로
파일을 따로 만들어 넣어 주어야 하는 것이군! 하고 오해를 할 수 있을 것이다. 그건 틀린 생각이다.
위 [방법1 ,2] 는 변수 사용이 필요한 어떤 기능적인 페이지를 추가하기 위한 방법을 설명한 것이다.
반면, 단순내용이 담긴 페이지를 삽입하기 위해 파일을 일일이 만들어야 한다면 그건 너무 번거로운
일이 되므로 그럴 필요 없이 게시판 본문 출력을 이용하면 된다. 다음 순서대로 해 보자.
1, 보드를 하나 새로 생성하고 해당 보드의 설정 페이지를 연다.
2, [보드설정]→[2-1, 전체 레이아웃 html 스킨] 에서 홈페이지가 구성된 스킨을 선택한다.
3, [보드설정]→[5-20] 본문 페이지의 출력요소 지정] 에서 모든 출력요소 체크를 없앤다.
4, 해당 보드에서 글등록하고 본문을 출력해 보면 '본문내용' 부분만 출력되는 것을 확인할 수 있다.
관리자 로그인된 상태에서는 [답변],[수정/삭제] 등의 버튼이 보이지만 관리자 외의 방문자는
본문 내용 부분만 보인다. 결과적으로 게시판이라는 흔적이 없는 평범한 페이지가 만들어 지는 것이다.
5, 추가 페이지가 필요할 때마다 해당 보드에 글을 등록하고 본문 출력 주소로 링크해 주면 된다.
board.php?board=보드명&command=body&no=글번호 와 같은 형식으로....
7, 기타, 본문 출력 너비, 테두리선 색상등은 [보드설정]→[5, 본문출력 설정] 에서 하면 된다.
9. 보드 외의 메뉴구성 부분을 외부 파일로 작성하기
위의 그림상에 표시된 전체 레이아웃 구성 1_main_html.php 부분을 외부의 파일로 include 하려면 다음과 같이 하면 된다.
이것은 위 " 7 보드출력 영역에 외부 페이지 삽입하려면" 항목 설명과 반대의 개념이다.
스킨파일 1_main_html.php 소스의 시작과 끝 부분에 외부파일 include 코드를 넣어서 구현하면 된다.
|
<? include './other_insert/head_html.php'; ?> ..... ... 1_main_html.php 의 html 소스 ... ...... <? include './other_insert/foot_html.php'; ?> |
보드스킨 파일 내에서의 경로 정의 스킨파일 내부 코드에서 다른 파일을 참조하기 위한 경로 표현시 다음과 같은 규칙을 지켜야 한다. include 및 require 함수, 그리고 <img src="이미지 경로"> 시의 경로가 모두 이에 해당 된다. ㆍ 상대경로 표현 스킨 소스 내에서 상대경로 사용시에는 당 스킨파일의 위치를 기준으로 하는 것이 아니라, 프로그램의 최상위 실행파일 즉, board.php 를 기준으로 한 상대경로를 작성되어야 한다. ㆍ 스킨 자체 경로 표현 스킨 소스 내에서 스킨 자신의 경로를 표현할 때는 $this_skin 이란 변수를 사용하면 된다.
[ex1 - 이미지 삽입 태그] ./skin_board/my_home_skin/4_write.php 스킨파일의 소스 내에 ./skin_board/my_home_skin/b_img/icons/arow2.gif 이미지 파일를 태그 삽입해 넣으려 한다면 <img src="<?=$this_skin?>/b_img/icons/arow2.gif"> 식으로 경로를 표현하면 된다.
[ex2 - include 경로] ㆍ스킨파일의 소스 내에서 ./skin_board/my_home_skin/left_menu.php 파일을 include 삽입 시키려 한다면 include "$this_skin/left_menu.php"; 식으로 경로를 표현하면 된다. 물론 경로를 그대로 다 적어줘도 당장 문제될 것은 없지만 나중에 스킨명이 바뀌거나 다른 스킨에서 응용하고자 할 경우를 생각해서 위와 같이 변수를 사용해 줘야 한다. 기본 스킨파일 소스를 살펴보면 $this_skin 변수가 사용된 부분을 직접 확인할 수 있다.
스킨파일 추가 예 top_menu_layer.html 라는 홈페이지 메뉴구성 파일을 가지고 있다. 이 파일을 스킨폴더에 추가하고 보드출력 상단에 삽입 시키고자 한다면? ./skin_board/my_home_skin/top_menu_layer.html 경로로 파일을 넣는다. 스킨파일 1_main_html.php 소스 내에서 top_menu_layer.html 의 내용이 삽입될 위치에 <? include "$this_skin/top_menu_layer.html"; ?> 식으로 include 코드를 작성해 넣는다.
스킨파일 분할 예 본문출력 스킨 파일인 3_body.php 에서 '댓글입력란' 에 해당되는 코드부분만 별도의 스킨파일로 분리하고자 한다면 ? 분리하고자 하는 부분의 코드를 복사해서 새 파일(reply_write.php)을 작성한 후, ./skin_board/my_home_skin/reply_write.php 경로로 파일을 넣는다. 3_body.php 소스 내에서 분리된 부분의 코드를 삭제하고 대신 그 위치에 include "$this_skin/reply_write.php"; 식으로 include 코드를 작성해 넣는다.
보드스킨 파일별 변수 사용 ㆍ14 . 활용 변수/함수 페이지를 참조.
회원관련된 페이지 스킨 작업 ㆍ 회원 관련 스킨 파일 확인. ㆍ 회원관련 페이지별 접속 URL 형식 확인.
 copyrightⓒ : TECHNOTE INC , www.technote.co.kr
copyrightⓒ : TECHNOTE INC , www.technote.co.kr